|
Урок №1.
Наш первый HTML документ.
Цели работы:
1.Знакомство с обязательными тэгами.
2.Знакомство с тэгами заголовков, абзацев и некоторыми непарными тэгами.
3.Закрепление изученного материала.
HTML-документ-это просто текстовый файл с расширением *.htm.
Основой всякого сайта является язык HTML (HyperTextMarkupLanguage)-язык
разметки гипертекста.
Всякий HTML-документ составлен из конкретных HTML-меток или тэгов.
Большинство тэгов парные, т.е. на каждую открывающую метку
есть закрывающая метка вида .
Обязательные метки.
<html>...</html>
Метка <html> должна открывать HTML-документ. Аналогично, метка </html>
должна завершать HTML-документ.
<head>...</head>
Эта пара меток указывает на начало и конец заголовка документа.
<title>...</title>
Всё, что находится между этими метками, толкуется браузером
как название документа. Ни в коем случае нельзя путать имя вашего
HTML-документа (в расширении *.htm) и его название между метками <title> и </title>.
<body>...</body>
Определяют начало и конец тела HTML-документа, внутри этих тэгов расположено основное содержание HTML-документа. Сам тэг может содержать в себе различные параметры, например bgcolor (цвет фона документа), text (цвет текста), link (цвет гиперссылки) и другие. О этих и других параметрах поговорим подробно позже.
Итак, структуру всякаго html-документа можно представить следующим образом:
<html>
<head>
<title>...</title>
</head>
<body>...</body>
</html>
Заголовки и абзацы.
<h1>...</h1>-<h6>...</h6>
Метки вида <hi>, где i=1..6 описывают заголовки шести различных уровней
(размеров).
Заголовок первого уровня самый крупный.
<p>...</p>
Такая пара меток описывает абзац. Закрывающий тэг </p> не обязателен.
Метки <hi> и <p> могут содержать дополнительный атрибут align (выравнивание) он может принимать значения left , center, right и justify (justify-выравнивание по ширине). Например, выравнивание заголовка второго уровня по центру записывается следующим образом: <h2 align=center>текст заголовка</h2>. Отсутствие в тэгах заголовка или абзаца параметра align приводит к
выравниванию текста по левому краю аналогично записи align=left.
Непарные тэги.
Кроме парных тэгов или тэгов - контейнеров существуют и непарные, т. е. не требующие закрывающих меток типа </tag>.
<br> - используется, если необходимо перейти на новую строку, не прерывая абзаца. Очень удобна эта метка при публикации стихов в html – документах. Данный тэг ставится не в начале строки, а только в её конце. Для примера рассмотрим фрагмент html – документа, содержащего стих.
<p>Ты жива ль ещё, моя старушка?<br>
Жив и я, привет тебе, привет!</p>
<nobr> - запрещает перевод строки. Текст, размеченный этим тэгом, будет гарантированно располагаться в одной строке, независимо от ее длины. Если при этом получающаяся строка будет выходить за пределы окна просмотра браузера, то появится горизонтальная полоса прокрутки.
<hr> - описывает горизонтальную линию, удобную для логического разделения частей html – документа. Данная метка может содержать параметры: size (толщина-указывается в пикселях:1,2,..), width (длина или ширина - в пикселях или процентах), noshade-отменяет рельефность линии (не имеет значений),color-указывает цвет линии,align-выравнивание линии (значения:left,right,center). Например, строка <hr size=4 width=100%> определяет в html – документе горизонтальную линию толщиной 4 и длиной во весь экран.
Некоторые горизонтальные линии:
линия толщины 1, шириной 50%: <hr size=1 width=50%>
линия толщины 2, шириной 50%: <hr size=2 width=50%>
линия толщины 4, шириной 50%, красного цвета: <hr size=4 width=50% color=#ff0000>
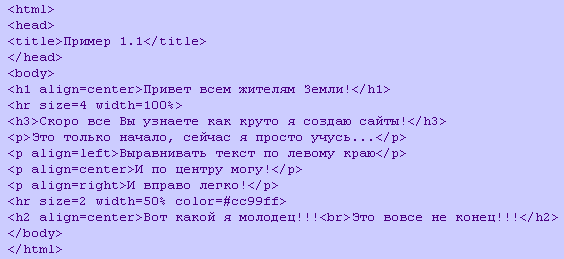
Подытожим сказанное примером 1.1.

После набора в блокноте данного примера нажмите "сохранить как" и сохраняйте под названием "my.htm". Название можете написать любое, однако расширение *.htm (* .html ) и название в кавычках надо писать обязательно, иначе ничего у Вас не получится.
Включение комментариев в документ
В HTML-документ можно включать комментарии, которые не будут видны читателю. Они могут состоять из произвольного числа строк и должны начинаться тэгом <!-- и заканчиваться тэгом -->. Все, что заключено внутри этих тэгов, при просмотре страницы не будет отображаться на экране. Комментарии обычно используются автором документа для заметок, предназначенных только для собственного пользования. Их применение целесообразно в случае больших HTML-кодов. Также комментарии применяются для скрытия от браузера скриптов.
Специальные символы
Некоторые символы, непосредственно введенные в HTML-документ, будут интерпретированы не так, как задумал автор. Рассмотрим некоторые из них.
 -Знак «меньше» < -Знак «меньше» <
-Знак «больше» >
-Неразрывный пробел
-Знак copyright
-Знак “кавычки”
Задание 1.1: по уже известному виду HTML–странички восстановите HTML – код.
Подсказка: в теле данного документа использованы тэги, определяющие, заголовки первого и третьего уровней, абзац, горизонтальные линии толщиной 10 , 4 и 1 пикселей, одна из них имеет ширину 50%, другие 100%. Линия толщиной в 10 пикселей – красного цвета (red), линия в 1 пиксел – желтая (yellow). В примере использованы специальные символы: “кавычки” (") и copyright (©). Удачи.
Для обращения к следующему занятию Вам необходимо пройти тест

| 






