|
Урок №2.
Форматирование текста.
Цели работы:
1.Знакомство с физическими и логическими стилями форматирования текста.
2.Закрепление изученного материала на примерах.
3.Повторение ранее изученного материала.
Для форматирования текста HTML-документов предусмотрена целая группа тэгов, которые условно можно разделить на тэги физического и логического форматирования.
Физические стили.
Под физическим стилем принято понимать прямое указание браузеру на модификацию текущего текста. Рассмотрим некоторые тэги физического форматирования.
<b> - отображает текст полужирным шрифтом;
<i> - отображает текст курсивом;
<tt> - отображает текст моноширинным шрифтом;
<u> - отображает текст подчёркнутым;
<strike> или <s> - отображает перечёркнутый текст;
<big> - выводит текст шрифтом большего (чем непомеченная часть текста) размера;
<small> - выводит текст шрифтом меньшего размера;
<sub> - сдвигает текст ниже уровня строки и выводит его (если возможно) шрифтом меньшего размера. Удобно использовать для математических индексов.
<sup> - сдвигает текст выше уровня строки и выводит его (если возможно) шрифтом меньшего размера.
<font> - указывает параметры шрифта. Он относится к тэгам физического форматирования уровня текста. Различные параметры шрифта в одном документе нарушают его эстетический вид, поэтому данный тэг в версии HTML 4.0 отнесён к отмененным. Для тэга <font> могут задаваться следующие параметры: face, size и color.
Параметр face служит для указания типа шрифта, например, Times New Roman, Arial, Courier и т.д. Программа будет выводить текст указанным типом только в том случае, если он имеется на компьютере. Можно указать как одно, так и несколько названий шрифтов, разделяя их запятыми. Список шрифтов просматривается слева на право. Если на компьютере пользователя нет шрифта, указанного в списке первым, то делается попытка найти следующий шрифт и т.д. Если не найден ни один из указанных шрифтов, то браузер по умолчанию отображает текст шрифтом Times New Roman.
Параметр size служит для указания размера шрифта в условных единицах от 1 до 7. Размер нормального шрифта считается равным 3.
Параметр color служит для задания цвета шрифта, например, color=blue означает, что заданный текст отобразится синим.
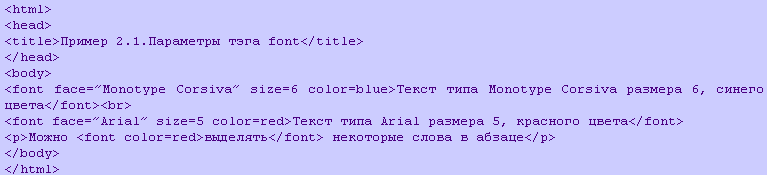
Приведем пример html–кода, обобщающего параметры тэга :

Наберите данный пример в блокноте, сохраните как “font.htm” и увидите результат применения параметров тэга .
Тэги форматирования являются парными, т. е. имеют закрывающий тэг типа </tag>.
Тэги форматирования могут быть вложенными друг в друга. При этом нужно внимательно следить, чтобы один контейнер находился целиком в другом контейнере. Например, полужирный и курсивный шрифт, получен использованием следующего фрагмента HTML – кода:
<b><i>полужирный и курсивный шрифт</i></b>
Логические стили
С выходом спецификации HTML 4.0 был провозглашён принцип отделения структуры документа от его представления, благодаря которому логическое форматирование стало более предпочтительным, чем физическое.
Разные браузеры толкуют одни и те же метки логических стилей по-разному. Рассмотрим самые распространённые логические стили.
<em> - (от английского emphasis – акцент) используется для выделения важных фрагментов текста. Обычно браузеры отображают такой текст курсивом.
<strong> - используется для выделения важных фрагментов текста, отображается полужирным шрифтом.
<code> - как правило, отображается моноширинным шрифтом. Рекомендуется использовать для фрагментов исходных текстов.
<samp> - отмечет текст как образец. Используется также для выделения нескольких символов моноширинным шрифтом.
<kbd> - рекомендуется использовать для указания того, что надо ввести с клавиатуры. Обычно отображается моноширинным шрифтом.
<var> - рекомендуется использовать для написания имён переменных, отображается курсивом.
<cite> - используется для отметки цитат или названий книг и статей, ссылок на другие источники. Текст, заключенный в этот контейнер, выводится курсивом.
<del> - этот тэг отмечает свой текст как удаленный (перечеркнутый). Полезно этот тэг использовать для отметки изменений, вносимых в документ от версии к версии.
Подытожим новый материал обобщающим примером 2.2.

Сохраните данный документ как “xxx.htm”.
Задание 2.1: По заданному виду HTML-страницы восстановите HTML-код.
Подсказка: В данном документе применены тэги:
заголовка первого уровня;
абзаца (с различным выравниванием);
определяющие горизонтальную линию шириной во весь экран, толщиной 3;
определяющие полужирный, курсивный, подчеркнутый, перечеркнутый, приподнятый, опущенный шрифты; комбинацию полужирного и курсивного шрифта;
тэг <font> для выделения первой буквы заголовка красным цветом (color=red), текста стиха красным цветом, шрифтом Monotype Corsiva, размером 5;
тэг прерывания строки <br>.
В конце страницы использован спецсимвол определяющий знак Copyright.
Для обращения к следующему занятию Вам необходимо пройти тест

|







